This is part two of an article series for Unity Development on an interactive computer / monitor system. See part one here.
Over the past two months I’ve been slowly continuing with the Monitor system that I’ve decided to name ‘Farseer’. My last blog post ended with some open questions regarding the various design choices I faced, such as how to lay out the monitor’s view in the scene space. To quickly sum up I had two choices.
- Place the monitor views outside the viewable scene space
- Place the monitor views on the actual monitors but on a non-viewable layer
After some thought I decided to go with the second option. I felt this would ultimately be the best approach as it kept things spatially together. I discussed my choice with a few of our community members and they seemed share my opinion.
Now that the above issue was decided on… what was next? I felt that I had taken the current approach as far as I could and it was time for the next step. With this, Farseer finally was elevated to its own project! (I tend to prototype in a common project as it saves some time setting things up again).

My intention for Farseer has always been for it to be used in a procedurally generated game. The system will need to work well being accessed by various game systems, however, I didn’t want to limit how the system could be accessed. I wanted Farseer to be useable in the Unity editor too and so, with those thoughts in mind, I set off again!
As soon as I had made my mind up to make Farseer as flexible as possible, I hit another design choice. Should I use prefabs for the monitor objects, or not? Think of Prefabs as a ‘here’s one design made earlier!’ approach within Unity – a design of an in-game object previously set up by the developer. Unity development tends to encourage heavy use of prefabs and with good reason. They make development a lot less complex and messy. If I decided to use prefabs I would create ‘monitors’ of various sizes for use. A developer could then create one of these monitors that best fit their needs. My only concern was that I had previously encountered some issues involving the interaction of prefabs and RenderTextures (the flat 2D ‘live’ image view of what the monitor is looking at). In the end I had two choices – use prefabs or use a non-prefab, more code based approach.

I initially decided to pursue the prefab approach but I hit various issues that made me backtrack. The issue I encountered was that the Unity Material (something that helps define how an object is displayed in game) assigned to the monitor prefabs and Mesh (effectively the 3D model) seemed to be shared between all prefab instances (an instance being a ‘constructed’ version of a prefab).
In hindsight it was probably user error on my behalf. I was sharing a lot of Meshes for the monitors and this was probably causing the problems I saw. Ultimately, this meant that if I tried to changed a Shader effect on a monitor instance, it would change it for all instances of that monitor prefab. I realised that to make Farseer as flexible as possible I shouldn’t create monitors of various sizes as this approach is inherently limited.
So… with my new found knowledge (or so I thought) I took the more code based approach. I would generate the monitors as and when required using the required dimensions. This involved a bit more work but it was more flexible in the end, and by using Unity Editor plugin coding I was able to use Farseer in the Unity Editor too!

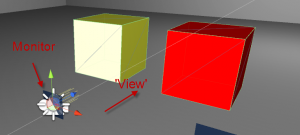
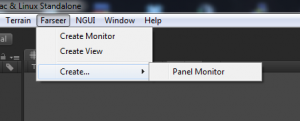
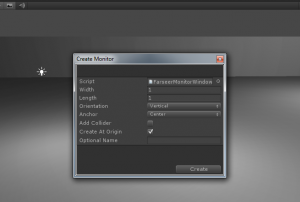
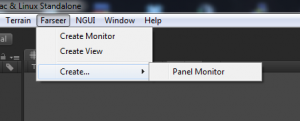
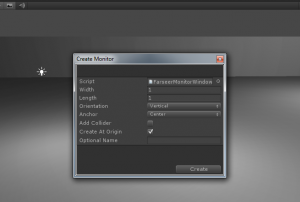
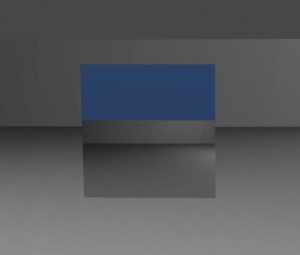
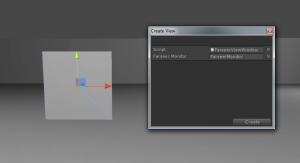
I plan to have preset monitor types that can be quickly created without a lot of effort but I also wanted to provide finer control over the system. I thought a two stage system of ‘Create Monitor’ then ‘Create View’ satisfied that need.

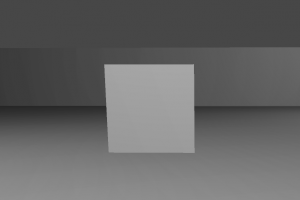
Looking at the pictures above, ‘Create Monitor’ concentrates more on the creation of the Plane / Mesh (effectively the 3D representation of the monitor) and it also generates the most suitable RenderTexture to fit the custom monitor size / dimensions. Once created you can see the beginnings of a monitor!
Again with the above pictures, the ‘Create View’ concentrates on creating the actual ‘View’ and linking it to the 3D monitor.
Taking a deep breath… that’s where I’m up to right now. It has less ‘pretty’ functionality than where I was at in the last post but my next step is to reintroduce the interactive sections I already have working. I don’t have any real blockers right now other than finding the time in between our contract projects to dedicate to Farseer. I’ll post another update once I’ve made more progress!
Until then – thanks for reading!
















 The first 2-month Round 11 is now over. Congratulations to lmn for taking first place! And kudos are also in order for Arobot and ale6 for taking 2nd and 3rd place. Remember you can check out all previous round’s winners by visiting the
The first 2-month Round 11 is now over. Congratulations to lmn for taking first place! And kudos are also in order for Arobot and ale6 for taking 2nd and 3rd place. Remember you can check out all previous round’s winners by visiting the